弹性布局(伸缩布局)
布局:其实就是调整元素在水平和垂直方向上的布局方式。
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
【演示:01-伸缩布局初体验.html】
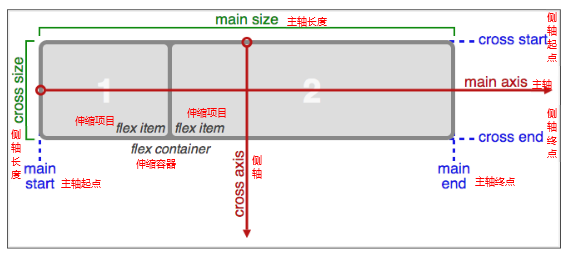
当给一个盒子设置了display:flex之后,这个盒子就有了主轴 和侧轴 的概念。
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右 ,默认侧轴从上到下

flex-direction
flex-diretion主要是用来调整主轴的方向的,默认是水平方向
了解即可,一般来说,很少调整主轴的方向。
可选值
justify-content(重点)
justify-content主要用来设置主轴方向的对齐方式 ,可选的值有:
可选值:
align-items(重点)
align-items用于调整侧轴的对其方式 ,可选的值有:
|
|
flex-wrap
flex-wrap属性控制flex容器是单行或者多行,默认不换行
|
|
align-content
align-content用来设置多行的flex容器的排列方式。
|
|
align-items与align-content的区别
flex属性
上述讲的属性都是给父盒子设置的,接下来的几个属性是给子盒子设置的。
flex属性用来设置子盒子如何分配空间
|
|
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
align-self
align-self也是用于设置在侧轴的位置,但是align-self给子元素设置,优先级比align-items的优先级高。
【01-弹性布局之导航条.html】
【02-弹性布局之常见的流式布局.html】
阮一峰的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
携程旅行网
flex布局的应用。
360浏览器
fullpage的使用
fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站。
参考文档 http://www.dowebok.com/77.html
下载地址 https://github.com/alvarotrigo/fullPage.js
基本使用
- 引入jQuery文件,因为fullpage是jquery插件
- 引入fullpage的js文件,不要引入fullpage的css文件,不然容易样式冲突。
- 页面结构
- 编写js代码
|
|
|
|
鼠标滚动事件(了解)
|
|
常用参数
| 属性名称 | 描述 |
|---|---|
| sectionsColor | 设置每一个section的背景颜色 |
| controlArrows | 定义是否使用箭头来控制幻灯片,默认true |
| verticalCentered | 设定每一个section的内容是否垂直居中,默认true, |
| resize | 设定字体是否随着窗口缩放而缩放,默认false,一般不修改 |
| scrollingSpeed | 设置滚动的速度,默认700毫秒 |
| easing | 设置动画的方式,默认是easeInOutCubic,如果想要修改此页,需要引入jquery.easing.js |
| css3 | 是否使用css3 transform来实现滚动效果,默认true,不用修改,CSS3的动画效率比较js高。 |
| loopTop | 滚动到顶部后是否连续滚动到底部,默认false |
| loopBottom | 滚动到底部后是否连续滚动到顶部,默认false |
| loopHorizontal | 设置幻灯片是否循环滚动,默认true |
| continuousVertical | 是否循环滚动,默认为false,如果设置为true,则页面会循环滚动,不会出现loopTop与loopBottom那样的跳动。 |
| autoScrolling | 是否使用插件的滚动方式,默认true,如果选择false,会出现浏览器子代的滚动条,将不会按页滚动,按照滚动进行滚动。 |
| scrollBar | 是否包含滚动条,默认false,如果设置为true,那么浏览器自定的滚动条会出现,这个时候,页面滚动还是按页滚动,但是浏览器也能滚动。不建议开启,不然会不同步。 |
| paddingTop/paddingBottom | 给每一个section设置一个paddingTop或者paddingBottom,默认值为0,如果需要给页面设置一个固定定位的头部菜单或者底部菜单的时候,可以使用这两个选项。 |
| keyboardScrolling | 是否可以使用键盘方向键导航,默认true |
| navigation | 是否显示导航,默认为false,设置为true,会显示小圆点,作为导航 |
| navigationPositon | 导航小圆点的位置,设置left或者right,默认是right |
| navigationTooltips | 小圆点的提示信息,鼠标一上去能看到提示信息 |
| showActiveTooltip | 是否显示当前页面的导航的tooltip信息,默认是false |
| slidesNavigation | 是否显示横向幻灯片的导航,默认为false |
| slidesNavPosition | 设置横向幻灯片的位置,top或者bottom,默认bottom |
| sectionSelector | section的选择器,默认是.section |
| slideSelector | slide的选择器,默认是.slide |
常用回调函数
| 方法名 | 描述 |
|---|---|
| afterLoad(anchorLink, index) | 滚动到某一个section,当滚动结束后,会触发一次这个回调函数,anchorLink是锚链接的名称,index从1开始计算 |
| onLeave(index,nextIndex,diretion) | 当我们离开一个section时,会触发这个函数,index是离开的页面的序号,从1开始计算。 nextIndex是滚动到的页面的序号,direction是往上还是往下滚动,值是up或者down. return false可以取消滚动 |
| afterResize() | 窗口大小发生改变后会触发的回调函数 |
| afterSlideLoad(anchor,index, slideAnchor,slideIndex) | 页面滚动到某一个幻灯片的时候会触发这个回调函数 |
| afterSlideLeave(anchor,index,slideIndex, diretion,nextSlideIndex) | 当离开某一个幻灯片的时候会触发一次这个回调函数。 |